* 단축 속성명
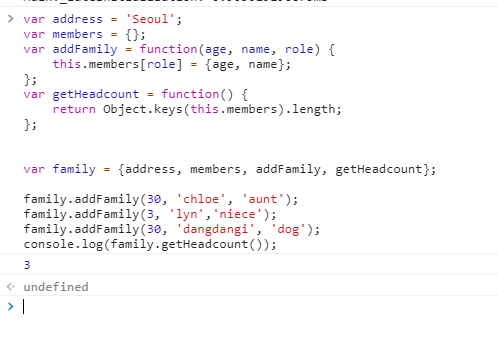
단축 속성명은 변수가 미리 준비되어있는 경우 활용가능
변수명으로 속서의 키와 값을 한번에 정의 할 수 있습니다.
{변수명}
examples/part2/030.js
 |
* 비구조화 할당
배열이나 객체의 값을 새로운 변수에 쉽게 할당
examples/part2/032.js
 |
obj 객체에는 a,b,c,d의 속성이 정의됨
비구조화를 통해 속성 a와 c 속성을 가져와 변수에 할당
중괄호 안에 원하는 속성명을 넣으면, obj객체를 비구조화 하여 해당 속성명에 따라 값을 각 변수에 할당합니다.
변수 a에는 1,c에는 30할당
배열 비구조화 할당은 중괄호 부분을 []로 바꾸면 됩니다.
'JavaScript 200제' 카테고리의 다른 글
| 예외 처리하기(throw,try-catch-finally) (0) | 2019.09.24 |
|---|---|
| 함수 이해하기 (0) | 2019.09.24 |
| 심볼형 이해하기 (0) | 2019.09.24 |
| 객체이해하기 (0) | 2019.09.24 |
| 템플릿 문자열 이해하기 (0) | 2019.09.24 |