# Vuel CLI
CLI는 터미널에 명령어를 통해 컴퓨터와 상호작용
터미널을 이용하여 Vue 프로젝트를 생성하고, 관리하고,빌드하는 기능
Vue 프로젝트의 폴더 구조,필요한 파일들 기본설정 옵션을 명령어를 통해 자동으로 만들어줌
1.npm을 이용하여 Vue/cli 설치
sudo npm install -g @vue/cli
-- -g (전역으로 설치 하겠다는 이야기) 따라서 윈도우 정보 admin 를 입력해줘야함
admin상태일 경우 sudo 없이 npm install -g @vue/cli

Vue 생성하는 방법 3가지
1. Default 옵션으로 생성하기
2. Manually select features 옵션으로 생성하기
3. Vue 프로젝트 매니저로 생성하기
1.Default 옵션으로 생성하기
1.1 vue create vue-default 로 설치
1.1.1 아래와 같은 오류일 경우 ==> vue.cmd create vue-default로 설치


Default 일 경우 --> Router가 없음
Manually일 경우
--> Router 설치 O
--> Vue는 기본 Hash모드
Hash모드는 url 뒤에 #이 붙는다.
History모드는 url 뒤에#이 붙지 않음
[Vue Router에서 HashMode VS History Mode차이점 참고] https://happy-coding-day.tistory.com/128

$ cd vue-default (내가 생성한 파일)로 이동
$ npm run serve (서버실행)


vue 파일 생성시 설치된 프로젝트 구조
--node_modules : npm 으로 설치된 패키지 파일들이 모여 있는 디렉토리
--public : Webpack을 통해 관리되지 않는 정적 리소스가 모여 있는 디렉토리
--src/assets : 이미지,css, 폰트 등을 관히하는 디렉토리
--src/components : Vue 컴포넌트 파일이 모여 있는 디렉토리
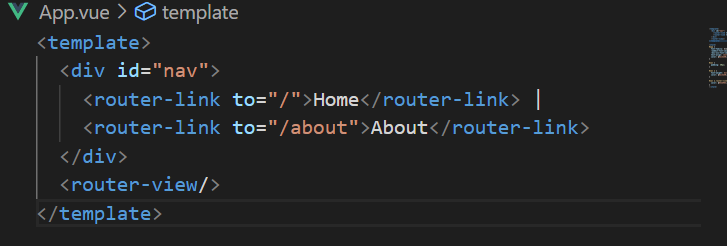
-- App.vue : 최상위(Root) 컴포넌트
--main.js : 가장 먼저 실행되는 자바스크립트 파일로써, Vue 인스턴스를 생성하는
역할을 담담
--gitignore : 깃허브에 업로할 때 제외할 파일 설정
--babel.config.js : 바벨 설절 파일
--package-lcok.json : 설치된 package의 디펜던시 정보를 관리하는 파일
--package.json : 프로젝트에 필요한 package를 정의하고 관리하는 파일
--ReadMe.md : 프로젝트 정보를 기록하는 파일
2. Manually select features 옵션으로 생성하기
2.1 vue.cmd create vue-mannually로 설치


스페이스바 누른후 선택
Choose Vue Version : Vue 버전을 선택
Bable :
TypeScript : Vue에서 TyprScipt를 이용할때
Progressive Web App(PWA) Support : Web App기능을 지원
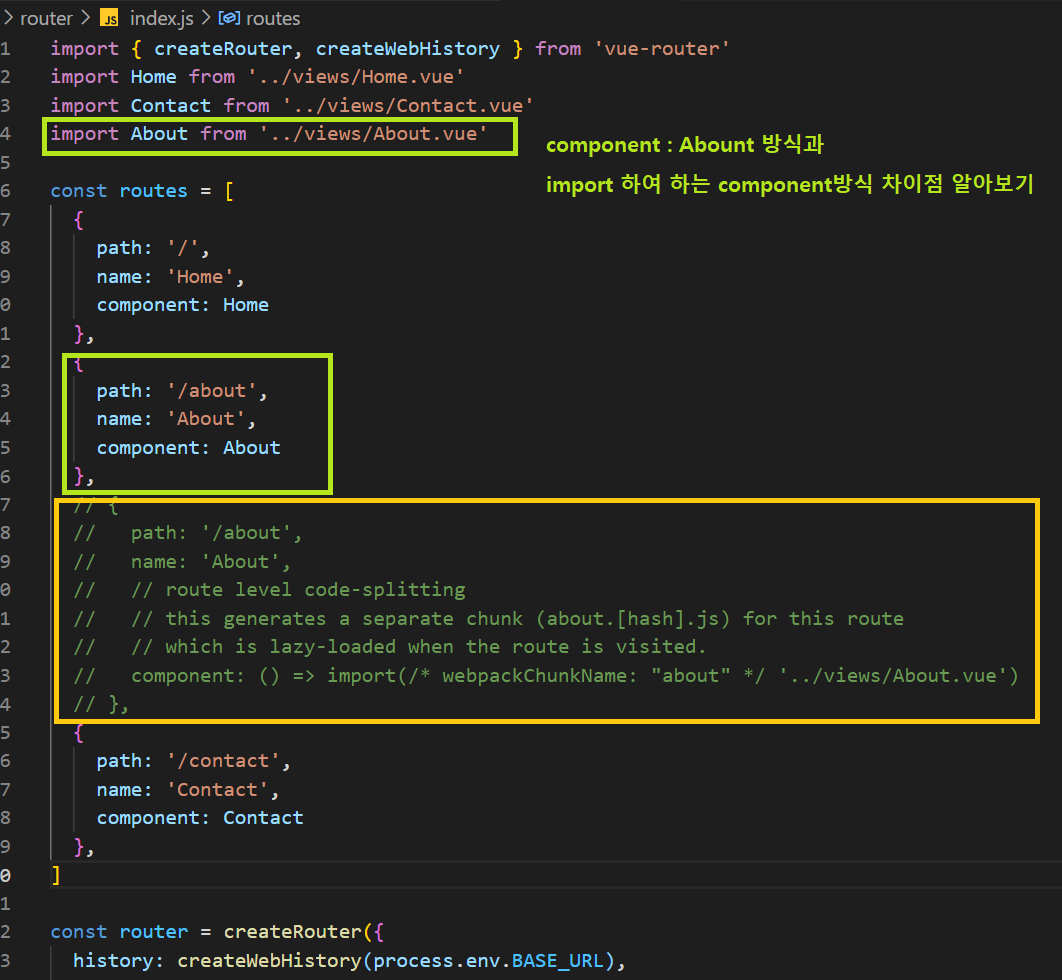
Router :Vue Router
Vuex : Vue 패키지
CSS Pre-processors : css 전 처리패키지
Linter/ Formatter :
Unit Testing
E2E Testing :
-- Vue Option 선택지 였던 부분 차례대로 선택을 하게 됨

버전 3를 이용해서 해봄


Airbnb config : Airbnb에서 만든 표준 가이드
여기서는 Standard cofig 로 해서 사용함.

Lint on save 클릭함

각각의 config 파일로 할것인가를 설정하는 것인데 In Package.json으로 설정

동의한 프로세스대로 만들건가? yes
preset 이름으로 Vue-baic으로 만들어서 앞으로 저 설정된 부분대로 파일을 편리하게 설정 할수 있음

프로젝트 생성 후 PreSet이 잘 생성 되었는지 확인 해 볼려면 다른 파일을 생성을 하려면 옵션으로 내가 선택한 Preset이 생성된 것을 볼 수 있다.

3. Vue 프로젝트 매니저로 생성하기
3.1 vue.cmd ui 명령어

localhost:8000번으로 들어가봄

이런식으로 프로젝트를 클릭하여 만들 수 있음 (Vue-Basic과 동일하게 처리)