# Vue Router
클라이언트의 요청 경로에 따라 해당하는 컴포넌트를 불러와 페이지를 구성할 수 있다.
URL 변경시 DOM을 새로 갱신하는 것이 아니라 미리 컴포넌트를 가지고 있다가 변경된 요소 영역만을 갱신
따라서 유연하게 페이지 전환이 가능한다. vue-router라는 라우팅 라우브러리를 지원한다.
1. Vue Router 설치
vue add router 명령어 설치


Vue Src 에 Router 폴더가 생성됨을 확인 할수 있습니다.
View 파일을 클릭시에는 About.vue파일이 생성됨을 확인 할수 있습니다.
npm run serve 명령어로 서버를 실행시켜보겠음 about이 생김



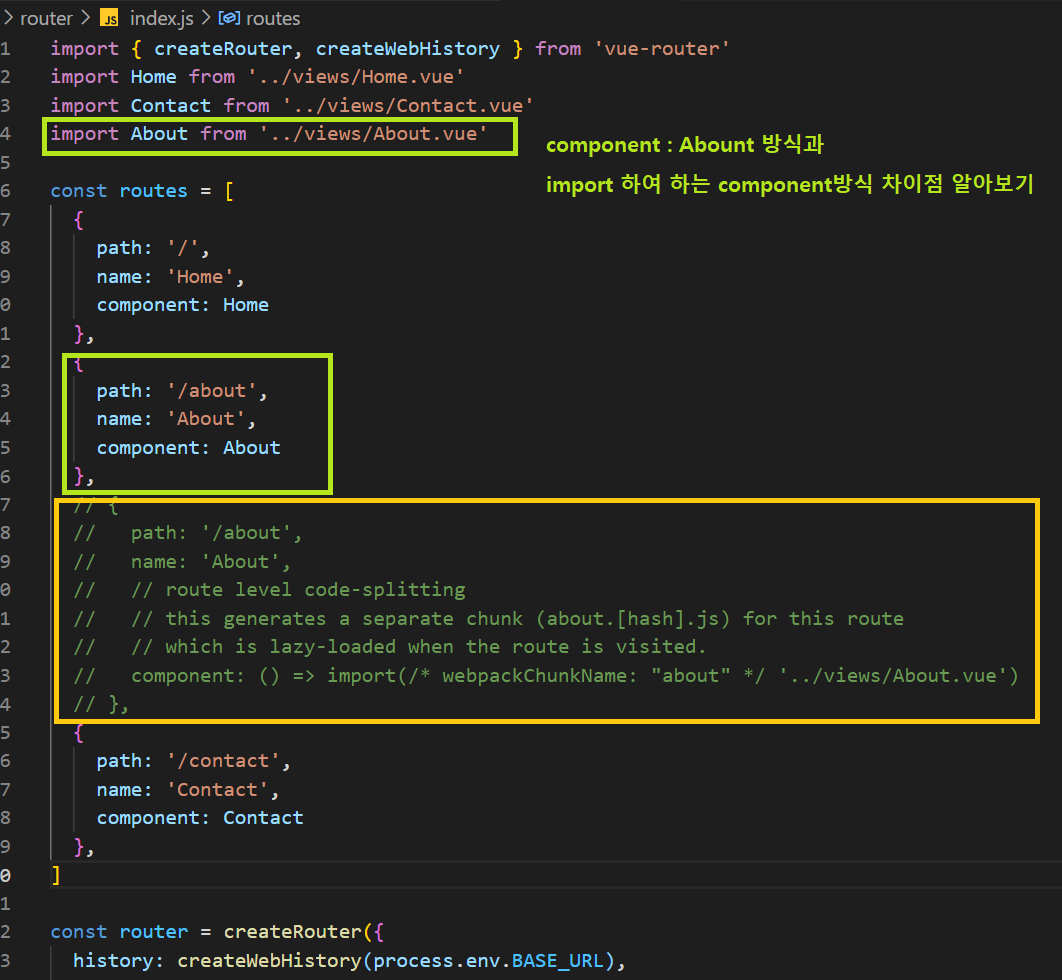
router의 index.js 파일을 보면 rountes 안에 path,name,coponent 가 생김
import Home from '../views/Home.vue'
about 은 component를 통해서 알려줌
path마다 컴포넌트를 연결해 줍니다.
main.js 파일로 가서 확인하면 router가 import되어있음을 확인 할수 있습니다.

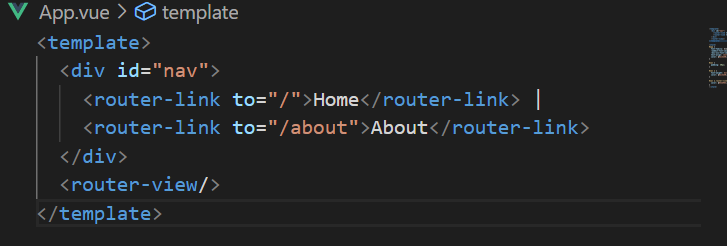
App.vue 의 파일

-------------------------------------------------------------------------------
# Lazy Load(비동기컴포넌트)
index.js 파일에서


1번째 방식을 사용하게 되면 개발자도구 Network화면상에서 app.js 안에서 모든 componet들이 실행되도록 할수 있음(모든 클라이언트가 내려져 있어야함)
2번째 방식을 사용하게 되면
(캐시에만 담겨져 있다가,클릭하는 순간에 그때야 비로소 클라이언트에 내려줌,화면전환이 빠름)

'Dev > Vue.js' 카테고리의 다른 글
| [Vue 프로젝트 06] 간단한 조회화면,저장화면 (0) | 2022.02.13 |
|---|---|
| [Vue 프로젝트 05] Vue 컴포넌트 개발 2 (0) | 2022.02.08 |
| [Vue 프로젝트 04] Vue 컴포넌트 개발 1 (0) | 2022.01.16 |
| [Vue 프로젝트 02] Vue 프로젝트 생성 (0) | 2022.01.14 |
| [ Vue 프로젝트 01] 개발환경 구성 (0) | 2022.01.14 |