=====================컴포넌트 소개 ==================================
# 뷰 컴포넌트
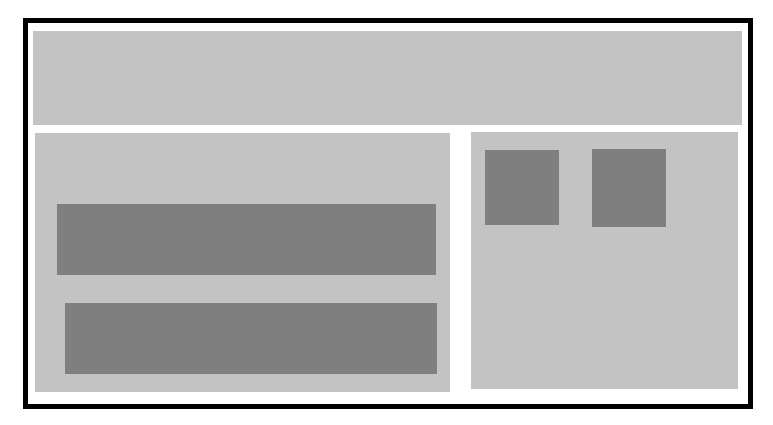
컴포넌트는 화면의 영경르 구분하여 개발할 수 있는 뷰의 기능 ,
컴포넌트 기반으로 화면을 개발하게 되면 재사용성이 올라가고 빠르게 화면을 제작할 수 있음 .

영역을 구분햇을 때 컴포넌트 간의 영역이 생김.
==================컨포넌트 등록 및 실습====================================
===================전역컴포넌트 =========================================
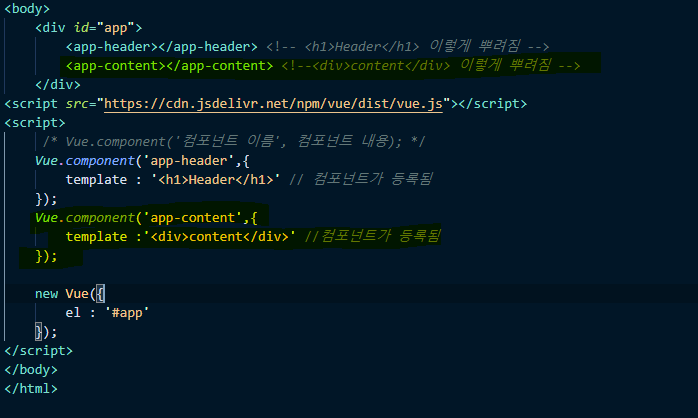
playground --> component.html 파일을 생성한 후

인스턴스를 생성하면 Root 컴포넌트가 됩니다.


실행시켰을 경우


컴포넌트를 생성 하나 더 해보기!



전역컴포넌트를 사용하는 방법
========================컴포넌트 지역 컴포넌트 등록 ================================

* components 인데 component 라고 써놓고 한창을 해맸었어요 ㅠㅠ 안되시는 분들은 오타가 있는지 확인해주세요!

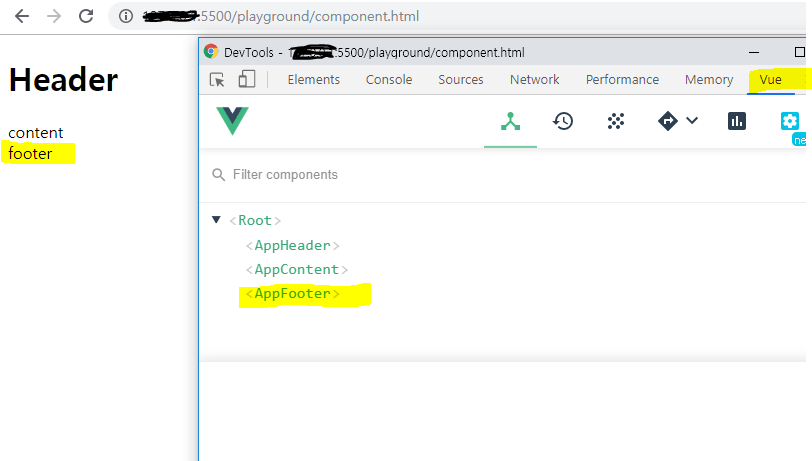
=================컴포넌트와 인스턴스와의 관계========================================


AppFooter는 나오지 않는 것을 볼수 있습니다.
console창에서 에러 부분을 보시면

* 전역컴포넌트는 따로 인스턴스를 생성하지 않아도 되지만, 지역컨포넌트는 인스턴스를 생성해야함
그러면 이상없이 Footer부분도 나오는 것을 볼수 있습니다.

'Vue.js' 카테고리의 다른 글
| Vue.js 시작하기_컴포넌트 2(번외 : 생성자) (0) | 2019.11.07 |
|---|---|
| Vue.js 시작하기_컴포넌트 2 (0) | 2019.11.06 |
| Vue.js 시작하기_인스턴스와 생성자 함수 , 인스턴스 옵션 속성 (0) | 2019.11.01 |
| Vue.js 시작하기_인스턴스 소개 (0) | 2019.10.31 |
| Vue.js 시작하기_Hello Vue.js와 뷰 개발자도구 (0) | 2019.10.30 |