chrome 설치 : https://www.google.com/intl/ko/chrome/
visual studio code설치 : https://code.visualstudio.com/
node.js 설치 (LTS) : https://nodejs.org/ko/
vue.js dev tools : https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd

/****************************************************************************************************************************/
https://github.com/joshua1988/learn-vue-js
joshua1988/learn-vue-js
인프런 Vue.js 시작하기 강의 리포지토리. Contribute to joshua1988/learn-vue-js development by creating an account on GitHub.
github.com
/****************************************************************************************************************************/
visual Studio Code 실행
github자료를 다운 받은 후 오픈 하기 file open
vetur 설치

material Icon Theme 설치

Night Owl 설치

live Server 설치

원하는 파일을 클릭 후 오른쪽을 클릭하여 Open with Live Server를 누르면 OK --> 파일 실행

/****************************************************************************************************************************/
뷰 개잘자 도구소개 및 실행 방법
windows + F12 : 개발자 도구 단축키
/* ************************************************************************************************************************* */
Vue 는 무엇인가?
MVVM 패턴의 뷰모델 레이어에 해당하는 화면단 라이브러리

/***************************************************************************************************************************/

auto close tag를 다운 받으시면 저절로 코드가 닫을 수 있게 불러옴
! + tab 버튼을 누르시면 필요한 html이 나옵니다.

패널 토글 단축키 : ctrl + \
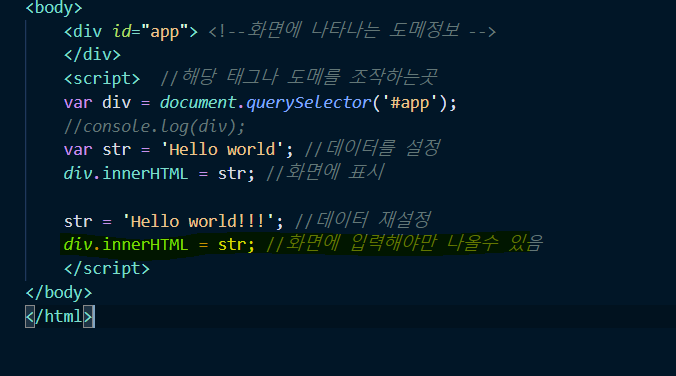
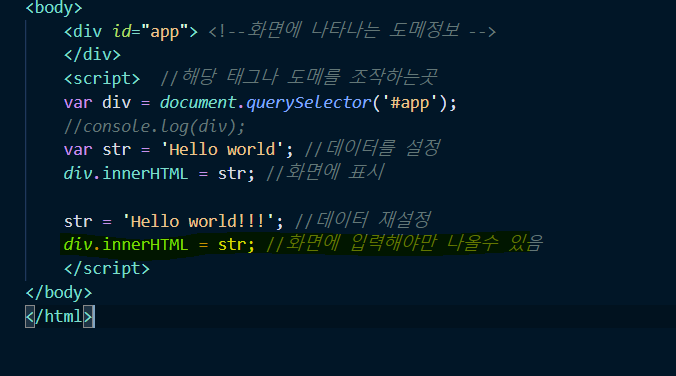
 div#을 누르면
div#을 누르면

이렇게 변합니다.


이렇게 결과가 나오는 것을 볼수 있습니다.

데이터를 재설정해도 화면이 바뀌지 않는 것을 볼수 있습니다.