Vue.js 파일
| <template> <div> <div> <select v-model="selectedCity"> <option :value="city.code" :key="i" v-for="(city,i) in cityList">{{city.name}}</option> </select> <input type="text" v-model="userName" @keyup.enter="searchUserList"/> //@keyup.enter 를통하여 엔터만 치더라도 조회가 가능하도록 함 <button type="button" @click="searchUserList">조회</button> </div> <div> <table> <thead> <tr> <th>이름</th> <th>나이</th> <th>직업</th> </tr> </thead> <tbody> <tr :key="i" v-for="(person,i) in userList"> <td>{{person.name}}</td> <td>{{person.age}}</td> <td>{{person.job}}</td> </tr> </tbody> </table> </div> </div> </template> <script> export default { name: '', components: {}, data() { return { cityList : [ {name : '서울', code:'02'}, {name : '부산', code:'21'}, {name : '제주', code:'06'} ], selectedCity:'', userName:'', userList:[] } }, methods: { searchUserList(){ const params = { selectedCity : this.selectedCity, userName : this.userName } this.userList = this.getUserList(params); }, getUserList(params){ console.log(params); let list = [ {name:'박보검', age:28, job:'연예인'}, {name:'양세찬', age:33, job:'개그맨'}, {name:'강동원', age:33, job:'연예인'}, {name:'정우성', age:47, job:'연예인'}, ]; return list } } } </script> |

Save.vue
| <template> <dir> <input type="text" v-model="userInfo.name"> <input type="text" v-model.number="userInfo.age"> <input type="text" v-model="userInfo.job"> <button type="button" @click="saveUserInfo">저장</button> </dir> </template> <script> export default { name: '', components: {}, data() { return { userInfo: { name: '', age: '', job: '', } } }, beforeCreate() {}, created() {}, beforeMount() {}, mounted() {}, beforeUpdate() {}, updated() {}, beforeUnmount() {}, unmounted() {}, methods: { saveUserInfo(){ if(this.userInfo.name == ''){ return alert("사용자 이름을 입력하세요."); } if(this.userInfo.age == '' || this.userInfo.age == 0){ return alert("나이를 입력하세요."); } // const params = { // name : this.name, // age : this.age, // job : this.job // } const r = this.saveData(this.userInfo.params); if(r == 'S'){ alert('사용자 정보가 생성되었습니다.') } }, saveData(params){ console.log(params); const r = 'S'; return r; } } } </script> |

'Dev > Vue.js' 카테고리의 다른 글
| [Vue 프로젝트 05] Vue 컴포넌트 개발 2 (0) | 2022.02.08 |
|---|---|
| [Vue 프로젝트 04] Vue 컴포넌트 개발 1 (0) | 2022.01.16 |
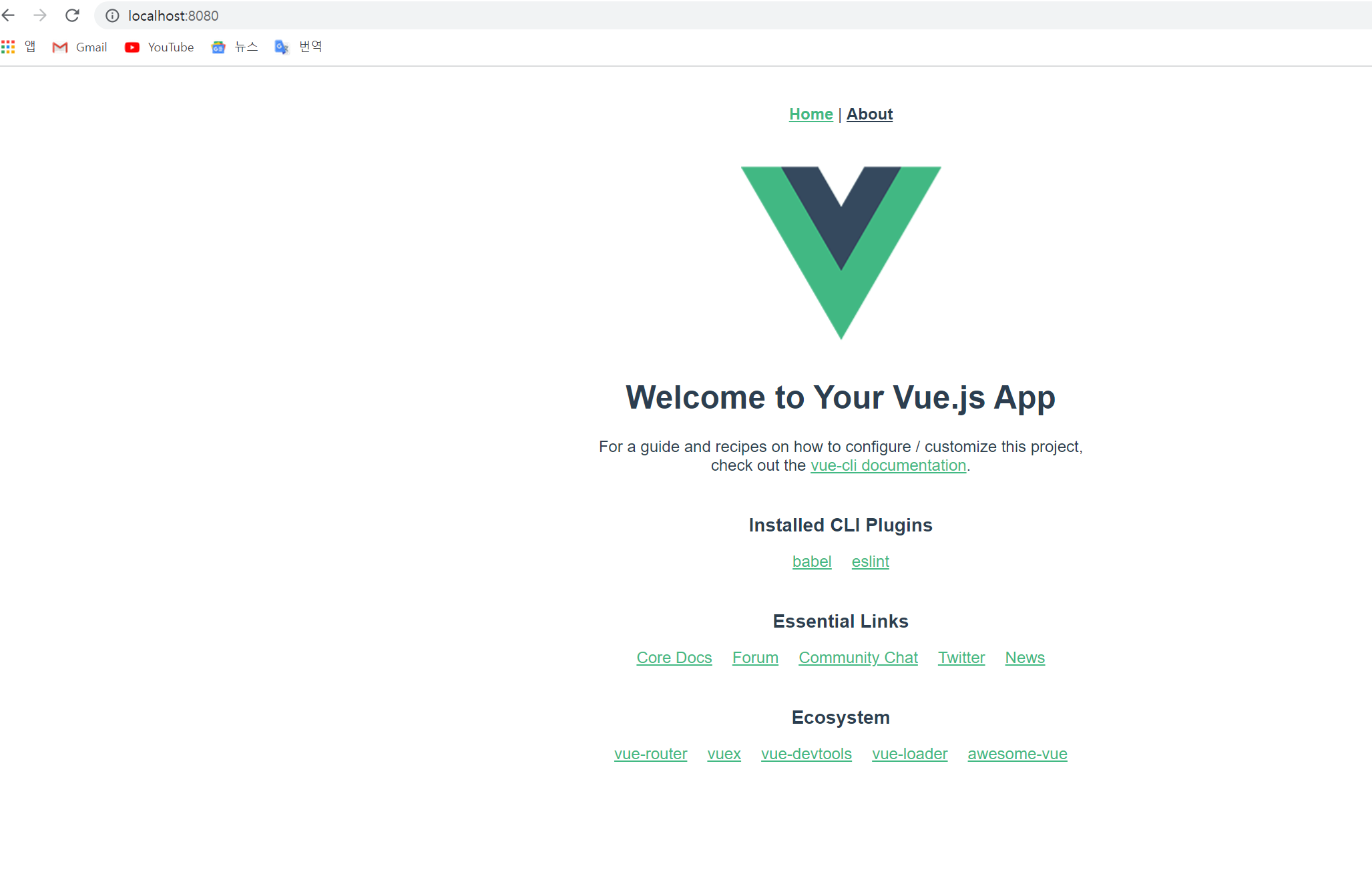
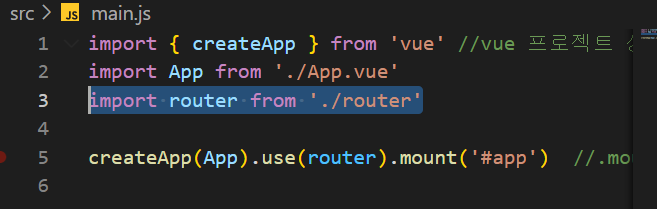
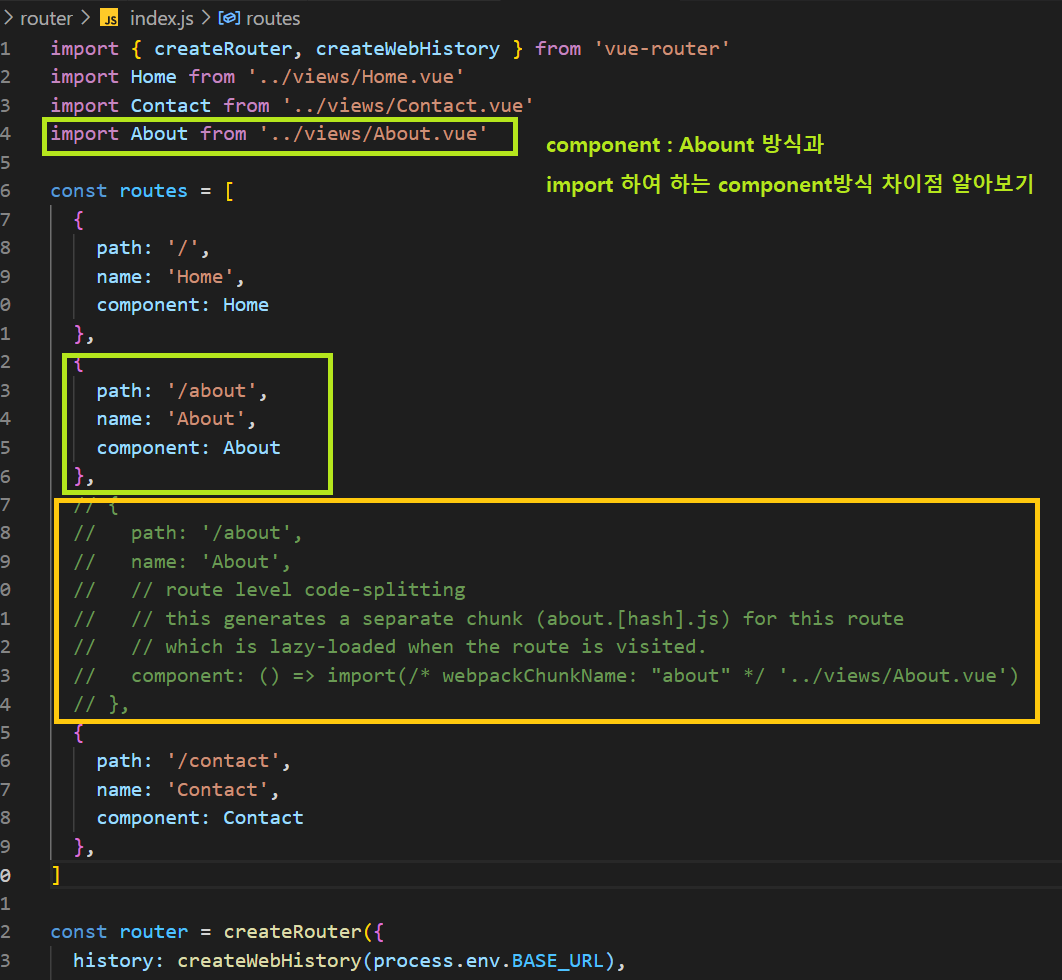
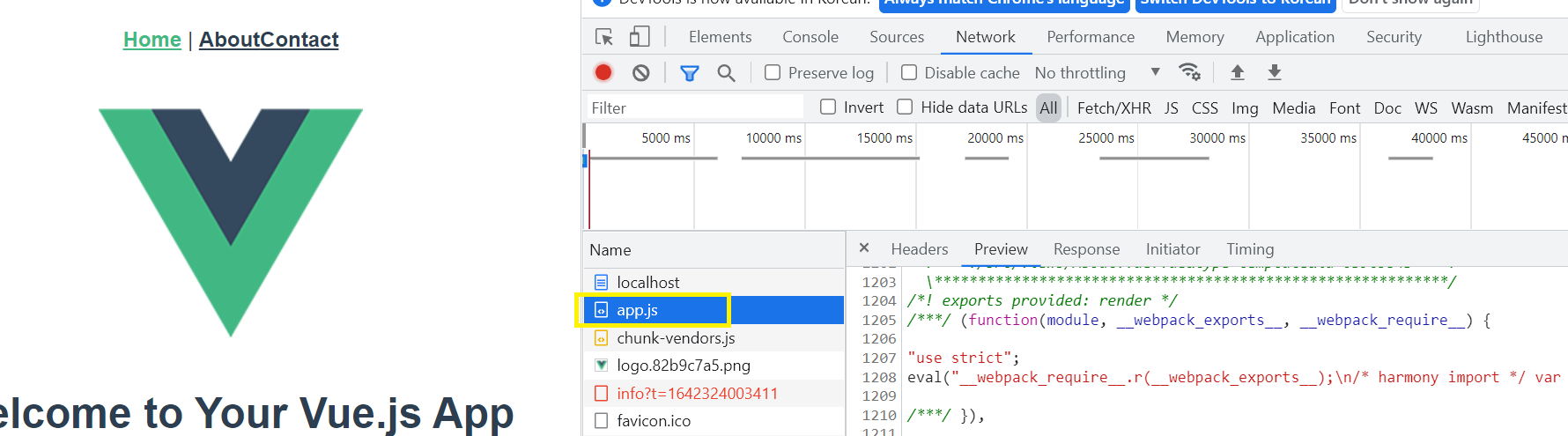
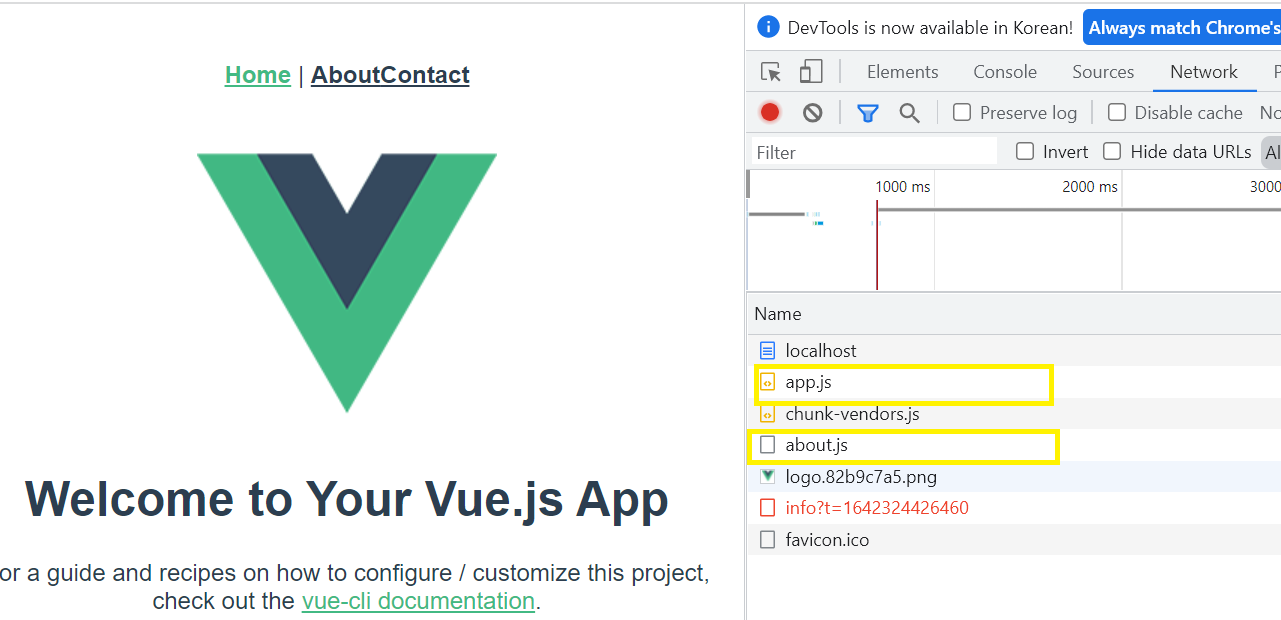
| [Vue 프로젝트 03] 메뉴 구성(Router,Lazy Load) (0) | 2022.01.16 |
| [Vue 프로젝트 02] Vue 프로젝트 생성 (0) | 2022.01.14 |
| [ Vue 프로젝트 01] 개발환경 구성 (0) | 2022.01.14 |