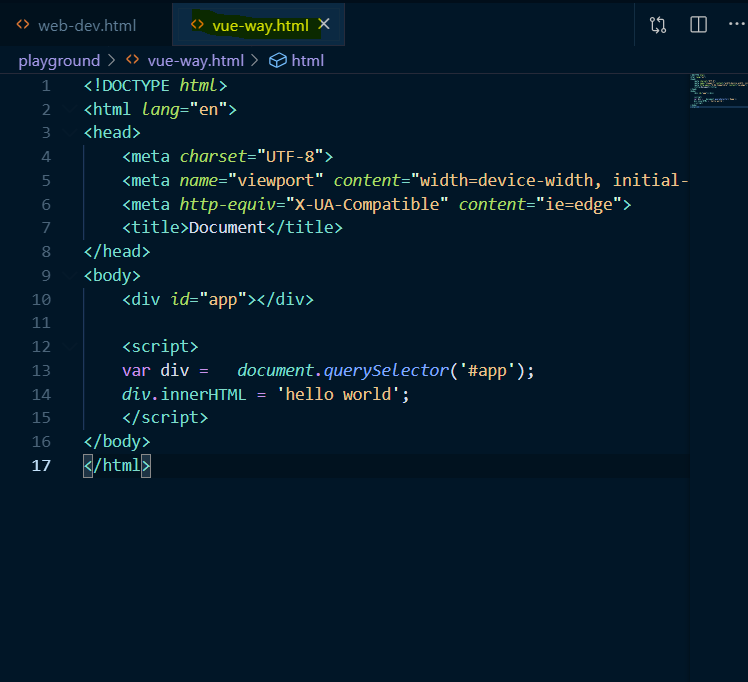
vue-way.html 파일 생성


https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/defineProperty
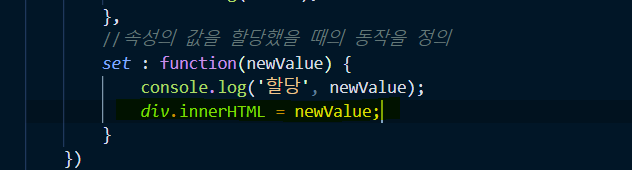
Object.defineProperty()
Object.defineProperty() 정적 메서드는 객체에 직접 새로운 속성을 정의하거나 이미 존재하는 속성을 수정한 후, 그 객체를 반환합니다.
developer.mozilla.org

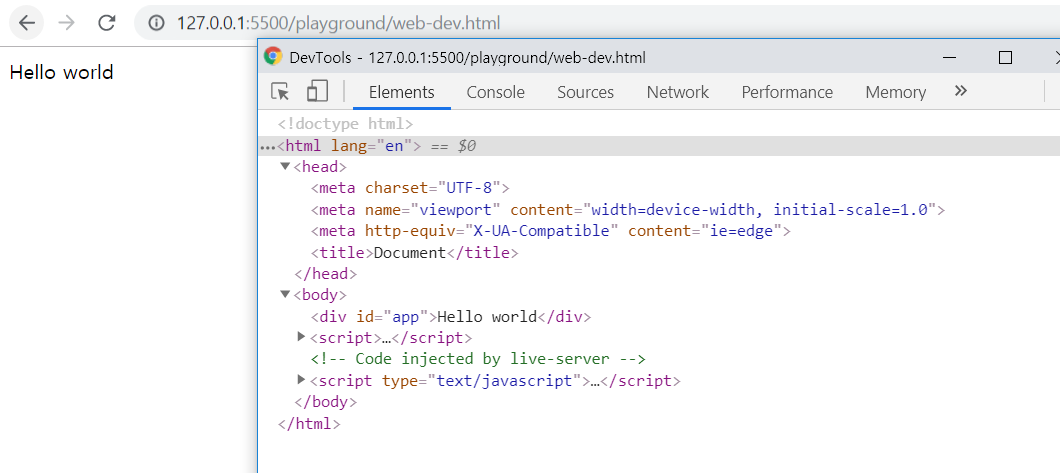
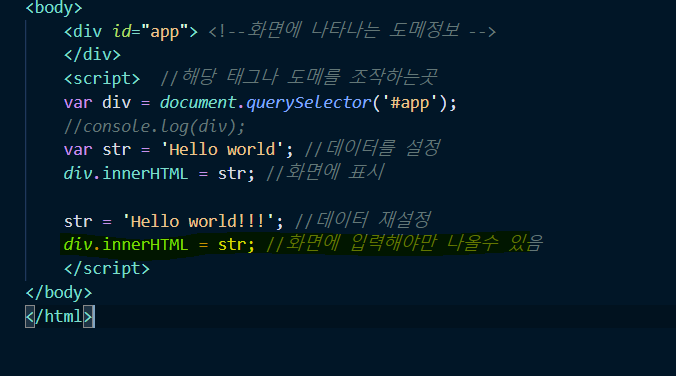
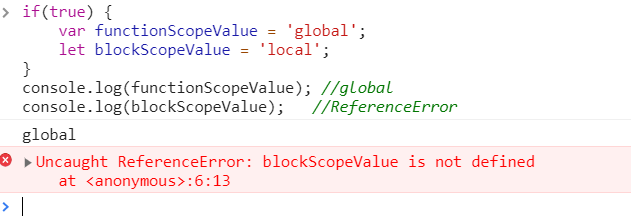
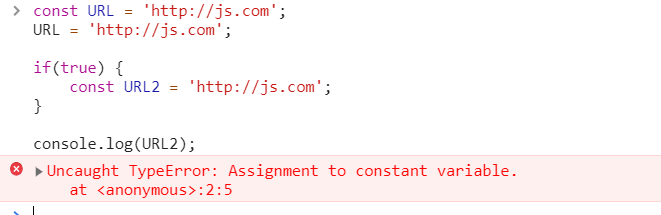
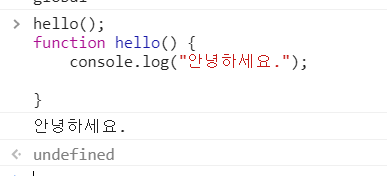
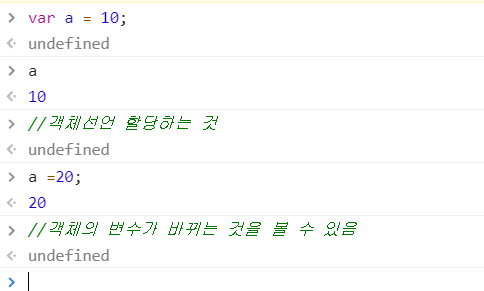
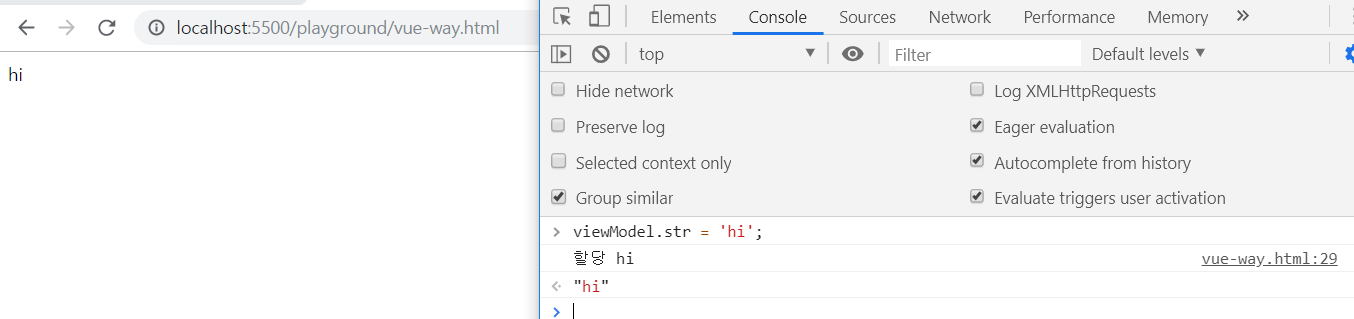
개발자 도구을 실행시켜서 해보기

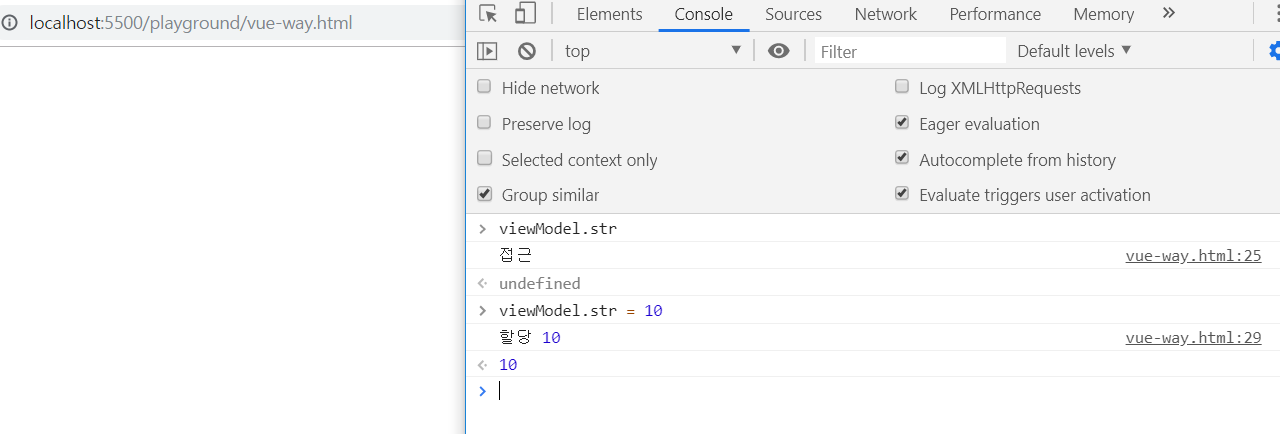
개발자 도구에서 확인





'Vue.js' 카테고리의 다른 글
| Vue.js 시작하기_인스턴스와 생성자 함수 , 인스턴스 옵션 속성 (0) | 2019.11.01 |
|---|---|
| Vue.js 시작하기_인스턴스 소개 (0) | 2019.10.31 |
| Vue.js 시작하기_Hello Vue.js와 뷰 개발자도구 (0) | 2019.10.30 |
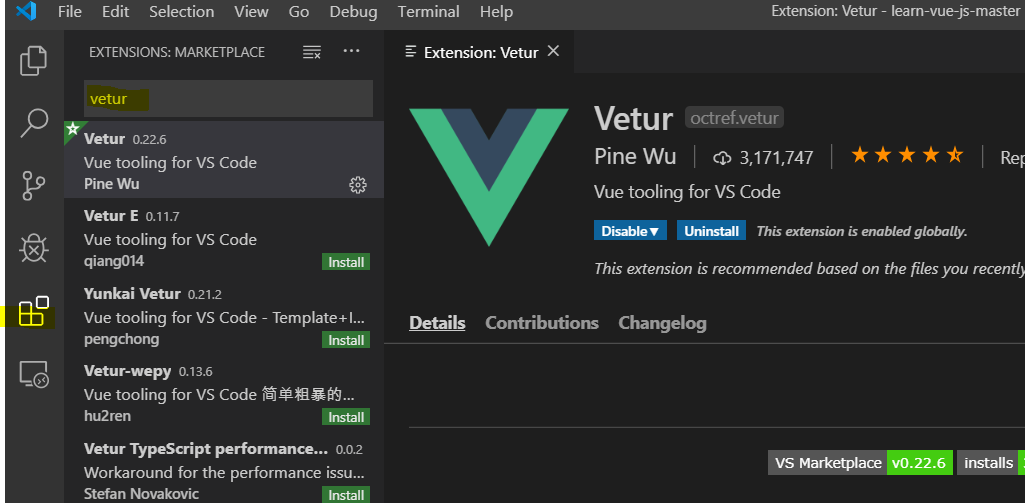
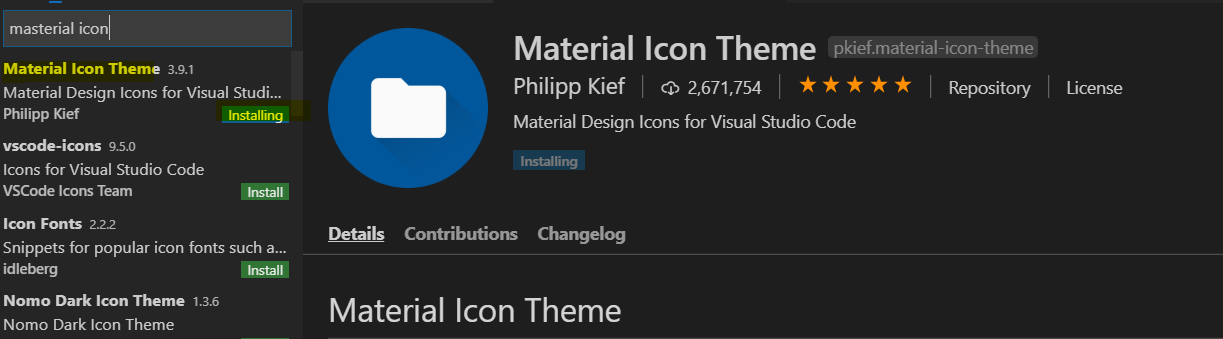
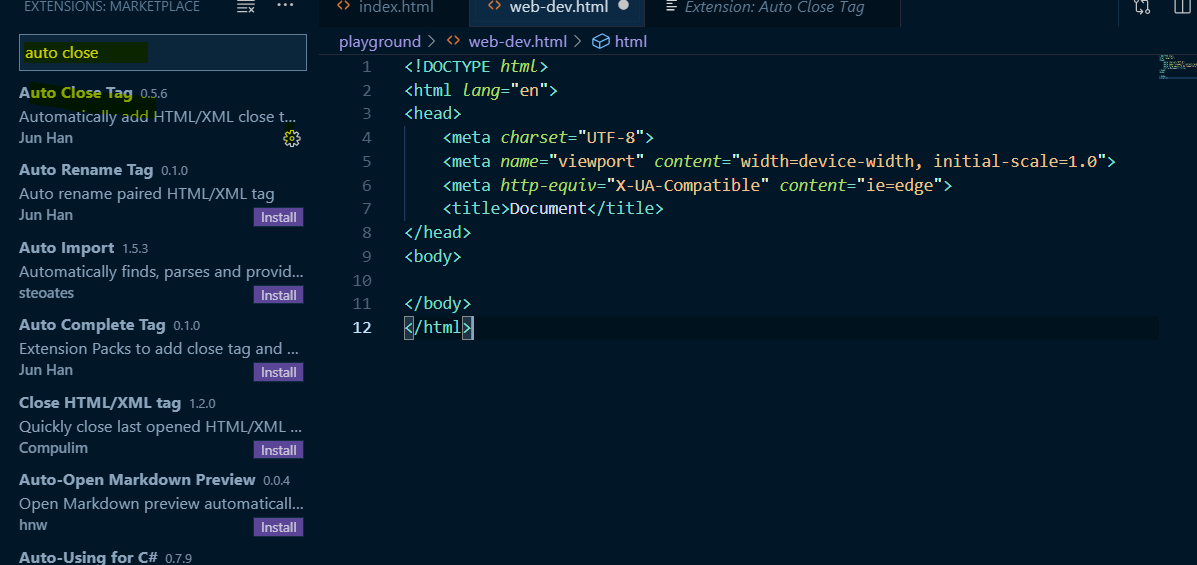
| Vue.js 시작하기 _개발환경설정 (0) | 2019.10.25 |
| Vue CLI 3.0 시작하기 - 설치 및 세팅 (0) | 2019.10.18 |